fixedData
fixedData는 고정값을 설정할 때 사용하는 변수로, 등록한 Key의 값을 Action의 파라미터 키에 매핑하여 전달한다.
주로 변경되지 않는 상수값, 메시지 텍스트, 버튼 라벨 등 Symbolic String으로 정의된 값을 전달할 때 활용된다.
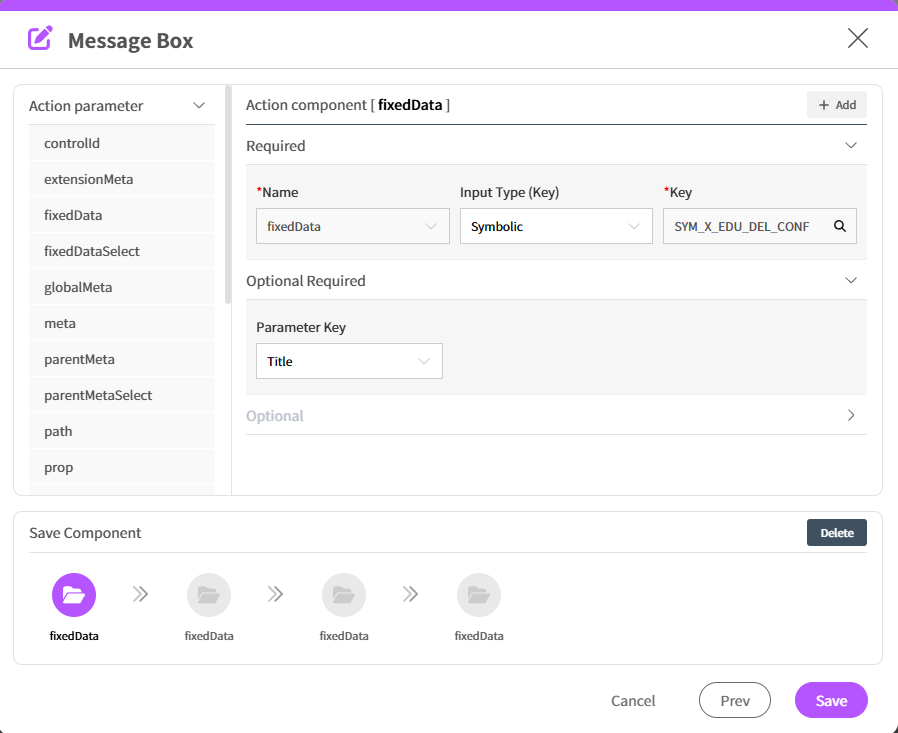
[그림 1. Action Parameter로 fixedData 설정 화면]
fixedData 설정 방법
- fixedData에 Key-Value 쌍으로 고정값을 등록한다.
- 등록된 Key를 Action의 파라미터 키에 지정하여 해당 값을 참조한다.
사용 예시

- Message Box Action에서 Symbolic String을 고정값으로 전달
Parameter Key: Title→Key: SYM_X_EDU_DEL_CONFParameter Key: Content→Key: SYM_X_EDU_DEL_CONF_MSGParameter Key: True→Key: SYM_X_EDU_YES_BTN_MSGParameter Key: False→Key: SYM_X_EDU_NO_BTN_MSG
이와 같이 fixedData를 활용하면 시스템 전반에서 일관된 메시지 출력이 가능하며, 다국어 처리 등 확장성도 확보할 수 있다.
- Overlay Action에서의 fixedData 활용
Overlay Action에서는 사용자에게 안내 메시지를 표시하거나 특정 상태를 시각적으로 전달하기 위해 여러 고정값이 사용된다. 이때 fixedData를 통해 필요한 파라미터 값을 고정값으로 지정할 수 있다.
Overlay Action에서 주로 사용되는 Parameter Key와 해당 목적은 다음과 같다:
status: Overlay 상태 지정 (예:show,change,hide)overlayKey: Overlay를 구분하는 고유 키displayArea: Overlay가 표시될 위치 지정 (예:layout,screen)displayTargetId: 표시 대상 식별자message: Overlay에 표시할 안내 문구iconType: Overlay에 표시할 아이콘 종류
Overlay 동작 시, status 값에 따라 적용 가능한 파라미터는 다음과 같이 구분된다:
status = show
→overlayKey,displayArea,displayTargetId,message,iconType사용status = change
→overlayKey,message,iconType사용status = hide
→overlayKey만 사용
Overlay는 동일한 overlayKey 값을 가진 경우 중복으로 표시되지 않으며, change 상태에서는 메시지나 아이콘을 변경하고, hide 상태에서는 해당 Overlay를 닫는다.
또한, displayArea 값이 component인 경우 실제로는 상위 screen의 ID를 사용하며, 모바일에서는 layout과 screen이 동일하게 처리된다.
iconType 값은 로컬 리소스와 매핑되어 하드코딩된 gif 아이콘을 분기 처리하는 데 사용된다.