Change Mode
Change Mode Action은 List 또는 Schedule Component의 동작 모드를 전환하는 기능을 수행한다.
사용자는 mode, status, componentId 파라미터를 설정하여 Component의 동작 상태를 제어할 수 있다.
개요
Change Mode는 특정 Component의 동작 모드를 전환하거나, 기능 사용 여부를 설정할 때 사용한다.
주로 Button Control의 click 이벤트에 등록하여 사용자 인터랙션 시 모드를 전환하도록 구성한다.
List와 Schedule Component에서 각각 적용 가능한 모드와 동작이 다르다.
Parameter 설명
| Parameter | 설명 |
|---|---|
mode | 변경하고자 하는 기능 또는 상태를 설정한다. (예: InlineEdit, CurrentView, AllowDragAndDrop) |
status | mode에 대응하는 세부 동작 값을 지정한다. (예: Add, Yes, Month 등) |
componentId | 동작 대상이 되는 Component의 ID를 fixedDataSelect 형태로 설정한다. |
List Component에서의 사용
InlineEdit 모드 전환
사용자가 버튼을 클릭하면 List Component를 인라인 편집 가능한 상태로 전환한다.
mode:InlineEditstatus:Add,Edit,Delete,Cancel중 하나componentId: 대상 List Component의 ID
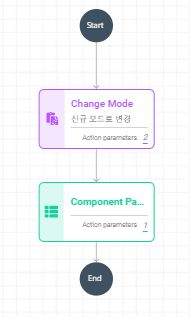
[그림 1. List Component의 Button Control Action 설정 예시]
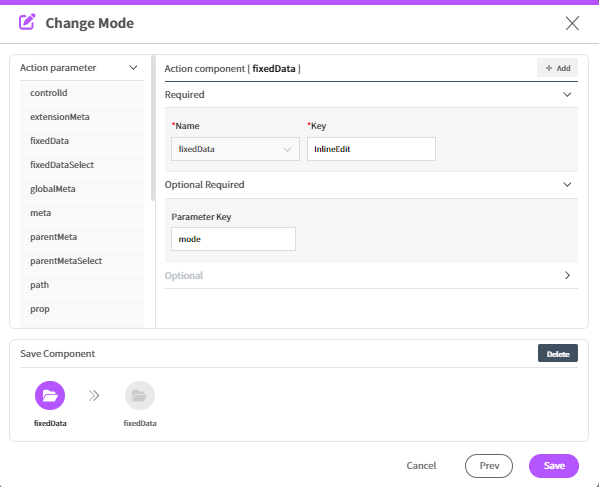
[그림 2. fixedData에서 mode 설정 예시]
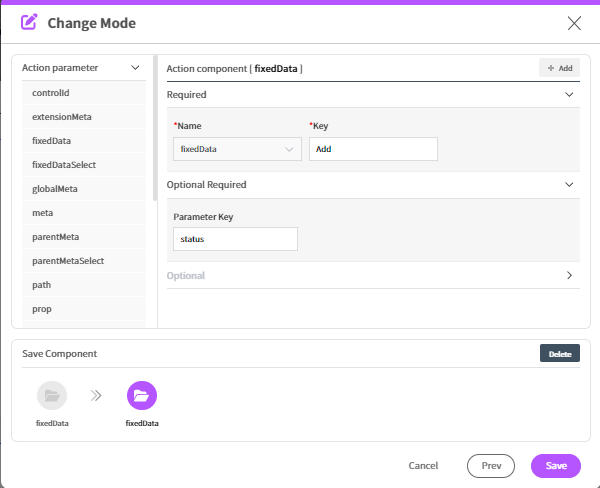
[그림 3. fixedData에서 status 설정 예시: InlineEdit으로 신규 행 입력]
상위 Component의 Key 전달
신규로 생성된 행에 상위 Component의 값을 자동으로 전달할 수 있다.
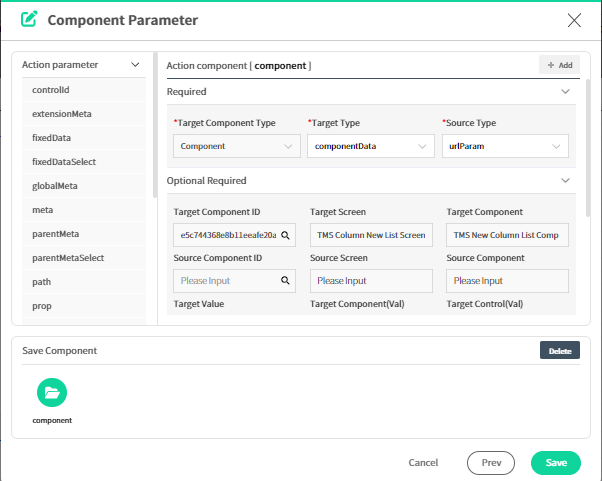
[그림 4. 신규 Line에 상위 Component의 Key 값을 전달]
Use Drag and Copy 속성 제어
List 항목의 Use Drag and Copy 기능 사용 여부를 설정한다.
mode:DragAndCopystatus:Yes또는NocomponentId: 대상 List Component의 ID
Schedule Component에서의 사용
CurrentView 모드 전환
Schedule Component의 보기 모드를 변경한다. 일간, 주간, 월간 등의 뷰로 전환할 수 있다.
mode:CurrentViewstatus:Day,Week,WorkWeek,Month,AgendacomponentId: 대상 Schedule Component의 ID
AllowDragAndDrop 설정
스케줄 항목의 Drag & Drop 기능 사용 여부를 설정한다.
mode:AllowDragAndDropstatus:Yes또는NocomponentId: 대상 Schedule Component의 ID
AllowResizing 설정
스케줄 항목의 크기 조절 기능 사용 여부를 설정한다.
mode:AllowResizingstatus:Yes또는NocomponentId: 대상 Schedule Component의 ID
사용 가능한 mode 목록
| Component 유형 | mode | status 값 예시 | 설명 |
|---|---|---|---|
| List | InlineEdit | Add, Edit, Delete, Cancel | 인라인 편집 기능 전환 |
| List | DragAndCopy | Yes, No | 항목 복사/이동 기능 제어 |
| Schedule | CurrentView | Day, Week, WorkWeek, Month, Agenda | 스케줄 보기 모드 전환 (일, 주, 일주일, 달, 의제 등) |
| Schedule | AllowDragAndDrop | Yes, No | 드래그 기능 사용 여부 제어 |
| Schedule | AllowResizing | Yes, No | 크기 조절 기능 사용 여부 제어 |