Save
Save은 사용자가 Component에 입력한 데이터를 서버에 저장하는 Action이다.
Action 기능 설명
- Component 내 Control에 입력된 데이터를 저장한다.
- 저장 요청은
/CalsComWebCommonSaveDataLambda 함수를 호출하여 처리한다.
Action 설정 방법

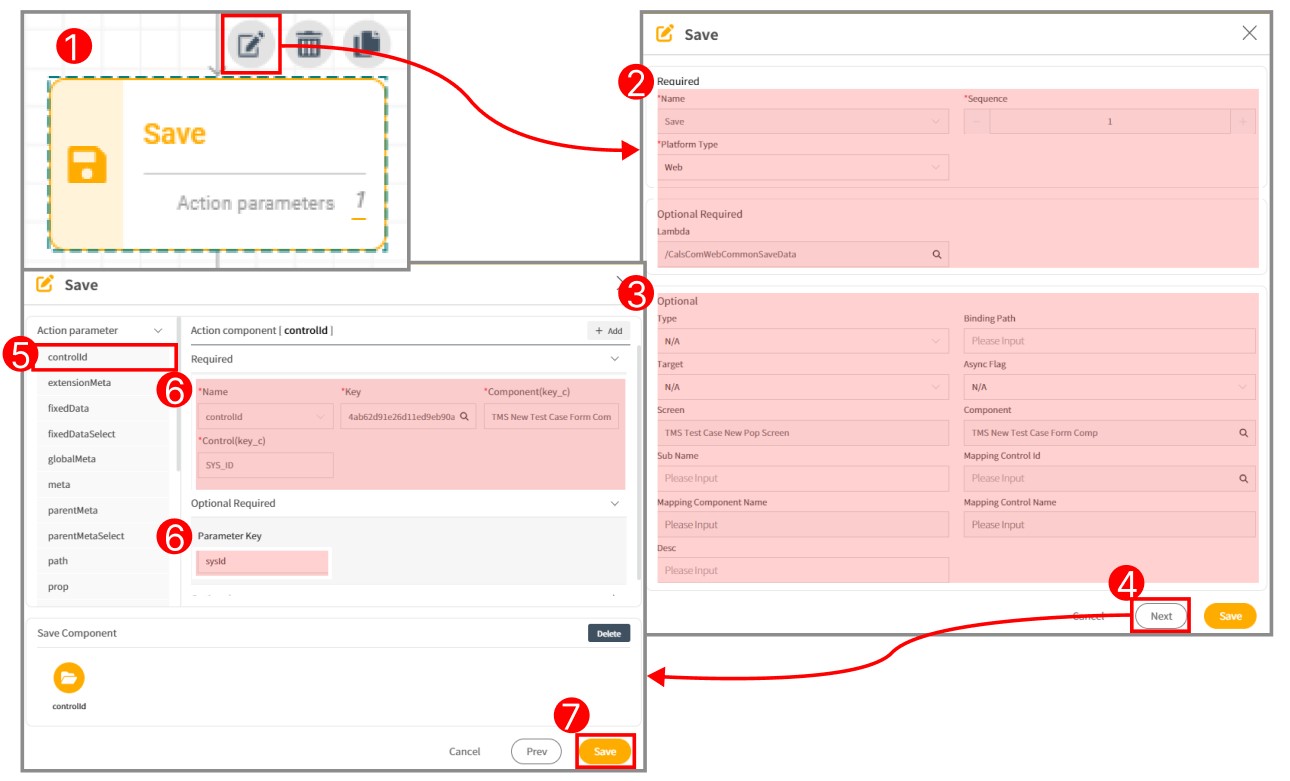
[그림 1. row-inline-save Service에서 Save Action 설정 방법]
- Action Designer에서 Save를 선택하고 Action Canvas에 배치한다.
- Action 설정 화면에서 Platform Type을 선택하고, Lambda에는
/CalsComWebCommonSaveData를 선택한다. - Data를 가지고 있는 Screen과 Component를 선택한다.
- Next를 Click하여 Action의 하위 Parameter를 입력한다.
- Action Parameter 가운데 controlId를 선택한다.
- Component에 속한 Control에 입력된 값을 저장하기 위해 controlId를 입력할 Control을 선택한다. Parameter Key는
sysId로 고정한다. - Save를 Click하여 설정된 내용을 저장한다.
Save 사용 예시
사용자가 Form Component 내 Save Button Control을 클릭하면 Save Action이 실행되어, 사용자가 입력한 데이터를 서버에 저장한다.
- Save Action은 Component에 포함된 Control들의 데이터를 수집하여 지정된 Lambda(
/CalsComWebCommonSaveData)를 호출함으로써 서버에 데이터를 저장한다. - Save Action은 다른 Action과 함께 설정하여 원하는 시나리오를 완성할 수 있다.
이처럼 Save Action은 데이터 저장의 핵심 역할을 수행하며, 다른 Action과 조합하여 유연한 UI 흐름을 구성한다.