Reset
Reset Action은 특정 Component의 상태를 초기값으로 되돌리는 기능을 수행한다.
주로 검색 조건 또는 입력 필드를 초기화하기 위해 사용한다.
개요
Reset Action은 화면에 배치된 Component의 값을 초기 상태로 되돌릴 때 사용한다.
사용자가 입력한 값이나 선택한 옵션을 초기화하여, 화면을 재설정하는 데 활용한다.
일반적으로 List Component의 검색 조건 초기화 또는 Form 리셋 시 사용한다.
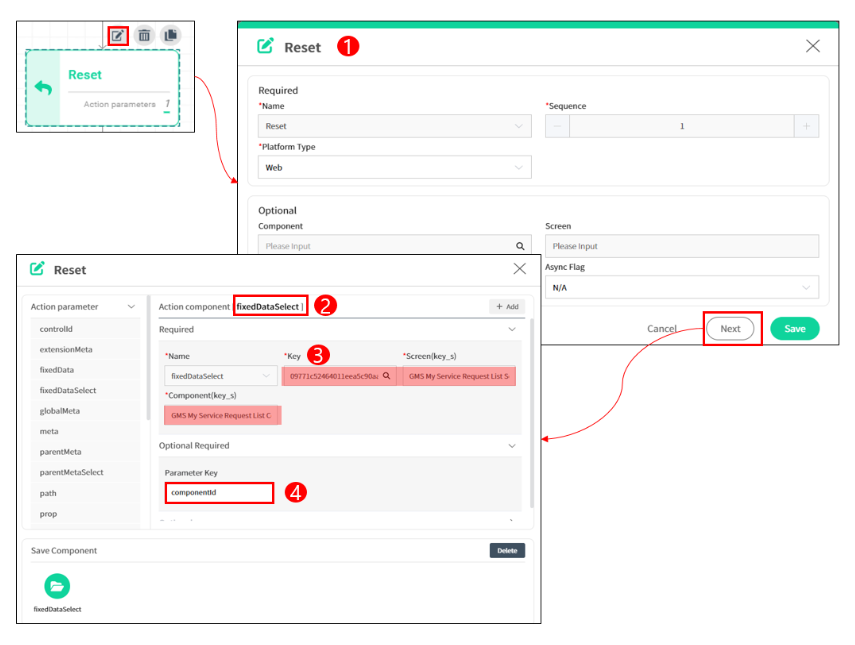
Action 설정 방법

Reset Action은 Button Control의 Service 영역에 설정한다.
설정 절차는 다음과 같다.
- Button Control의 Service 속성에 Reset Action을 추가한다.
fixedDataSelect파라미터를 통해 초기화할 대상 Component를 지정한다.- 대상 Component의 ID를 Key로 설정하여 등록한다.
- Action 실행 시, 해당 Component는 초기 상태로 초기화된다.
Action Parameter
| Parameter | 설명 |
|---|---|
fixedDataSelect | 초기화 대상이 되는 Component의 ID를 지정한다. |
componentId | (선택 사항) Reset 처리를 위한 식별용 Key를 설정한다. |
fixedDataSelect만 설정해도 Reset은 정상 동작하며, 복수의 Component를 동시에 초기화할 수도 있다.
사용 예시
- 검색 조건 초기화
List Component 위에 위치한 여러 검색 조건 입력 필드를 초기화하는 시나리오를 구성한다.
사용자가 값을 입력한 후 [초기화] 버튼을 클릭하면, 해당 필드들이 모두 초기값으로 되돌아간다.
- Form 입력 취소 처리
Form Component의 Toolbar Button Control에 Cancel 버튼을 설정하여, 사용자가 입력한 내용을 초기화하는 시나리오를 구성한다.
이 경우 Reset과 Reload Action을 함께 설정하여, 입력값을 초기화하고 데이터를 다시 불러오도록 처리한다.
주의 사항
- Reset 대상 Component는 화면 렌더링 이후 존재해야 정상 동작한다.
- Reset은 Component의 값만 초기화하며, 데이터를 다시 불러오지는 않는다.
- Interface Action과 함께 사용할 경우, 전달되는 파라미터 구성에 주의해야 한다.
관련 문서: