Component Parameter
Component Parameter는 하나의 Web Page 내에서 서로 다른 Component 간에 데이터를 전달하기 위해 사용한다.
Source와 Target으로 지정된 Component가 동일한 페이지에 존재하기만 하면, 서로 다른 Screen에 속해 있어도 데이터 전달이 가능하다.
주로 Screen 1의 상세 데이터를 Screen 2의 Popup이나 Panel에 전달하거나, Lookup 화면에서 선택한 Row의 데이터를 다른 Control로 전달하는 데 활용한다.
개요
Component Parameter는 두 Component 간의 연결 관계를 설정하여, 특정 이벤트에 따라 데이터가 자동으로 전달되도록 구성한다.
Popup, Panel 등으로 구성된 구조에서 Lookup 결과나 상세 데이터 등을 전달할 때 자주 사용한다.
설정 방법

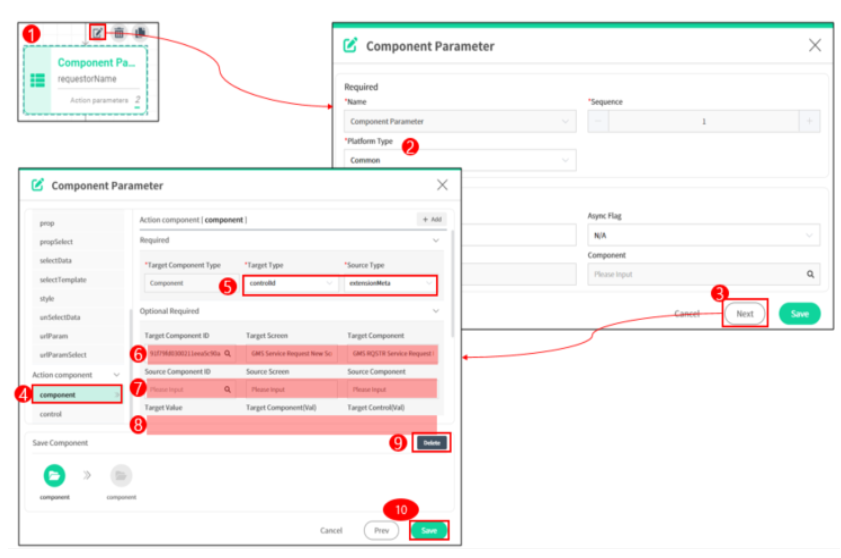
- Action Designer에서
Component Parameter를 선택하고, 드래그하여 Action Canvas에 배치한다. - 기본 설정 팝업에서 Platform Type 및 Description을 입력한다.
- 하단의
Next버튼을 클릭하여 Action의 하위 Parameter를 입력하는 단계로 이동한다. - Action Parameter 중 Action Component Section에서 데이터를 전달할 Component를 선택한다.
- Source Type과 Target Type을 선택하여, 전달할 데이터의 형태를 지정한다.
- Source Component 영역에서 데이터를 보낼 Component를 조회하여 선택한다.
- Source Component Id, Source Screen, Source Component를 지정한다.
- Target Component 영역에서 데이터를 받을 Component를 조회하여 선택한다.
- Target Component Id, Target Screen, Target Component를 지정한다.
- 선택한 Source Type과 Target Type에 따라 Value 및 Optional 값을 입력하거나 선택한다.
※ 선택 가능한 Source 및 Target Parameter에 대한 상세 내용은 Component, Control Parameter 문서를 참고한다. - 상단의
Add버튼을 클릭하여 Parameter 설정을 추가한다. - 하단의
Save버튼을 클릭하여 전체 설정을 저장한다.
사용 예시
- 사용자가 Grid에서 선택한 행의 특정 데이터를 Popup 화면에 전달하여 상세 정보 조회를 가능하게 한다.
- Lookup 화면에서 선택한 값을 호출한 원 화면의 입력 필드에 자동으로 설정한다.
- 두 개의 Form Component 간에 특정 입력값을 동기화하여 처리 흐름을 단순화한다.
주의 사항
- Source와 Target Component는 동일한 Web Page 내에 존재해야 한다.
- 설정한 Parameter는 이벤트 실행 시점에 동적으로 처리된다.
- 설정 값의 일관성과 ID 참조 정확성에 유의해야 한다.