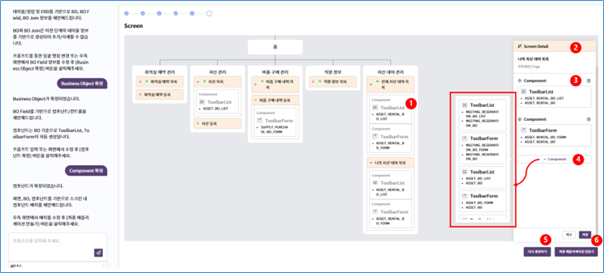
Component 배치 및 최종 Application 생성
2단계에서 생성한 메뉴, 화면 정보와 이전 단계에서 생성한 컴포넌트를 기반으로 스크린 내 컴포넌트 배치를 구성합니다. 이 단계에서는 Component의 배치를 변경할 수 있습니다. Component 배치를 할 수 있는 메뉴, 스크린의 정보는 2단계에서 확정되었기 때문에 변경할 수 없습니다.
Component 배치 수정

배치된 Component 정보: 스크린에 매칭된 Component 정보를 표시합니다. Component를 Drag&Drop 하여 위치 이동이 가능합니다.
스크린 상세: 스크린을 클릭하면 나타나는 상세 화면으로 Component를 삭제하거나 추가할 수 있습니다.
Component 삭제 Icon
Component 추가 버튼: 이전 단계에서 생성한 Component 목록이 표시되어 선택할 수 있습니다.
다시 생성하기: 이전 화면에서 확정한 Component 기준으로 메뉴 및 스크린 배치를 다시 합니다. 이 때 수정되었던 정보는 초기화 됩니다.
최종 Application 확정: 컴포넌트를 확정하고 다음 단계인 이동합니다. 2단계에서 생성한 메뉴 스크린 정보와 이번 단계에서 생성한 컴포넌트 정보를 기준으로 컴포넌트 배치를 진행합니다.
생성된 데이터 확인 및 배포

최종 Application 데이터는 다음과 같은 정보가 생성됩니다:
- Table, Column 정보
- BO 정보
- Component, Control
- Screen 정보
- Menu 정보
해당 정보는 Studio 각 메뉴에서 확인되며, 위의 화면에서 다운로드 기능은 생성된 정보를 찾을 때 참고하는 정보입니다.
이 후 생성된 Component, Control에 서비스, Action을 추가한 뒤 생성한 Menu, Screen, Component, Control에 권한 적용 후 Check-in/Deploy를 하면 Application에 AI로 생성한 화면을 확인할 수 있습니다.